Dashboards & Templates
Last updated: October 17, 2018Shards Dashboard Lite provides 1 dashboard and 6 basic templates to serve as a starting point for your project.
Each template has its components styled individually in its own “self-contained” partial SCSS stylesheet. This way you can choose exactly what template styles you want to keep or take out and recompile the kit to minimize its footprint.
The styles for each template are located inside the styles/scss/templates directory. The styles for blocks common to multiple templates are located inside the styles/scss/templates/_common.scss partial SCSS file.
Template Content Structure
Each template follows (more or less) the following generic content structure:
<div class="container-fluid">
<div class="row">
<aside class="main-sidebar">
<!-- ... -->
</aside>
<main class="main-content">
<!-- ... -->
</main>
</div>
</div>
In the example above, next to the .main-sidebar and .main-content component classes there are also grid specific classes depending on the current layout structure. For more details about the content structure please refer to the Blocks and Plugins page.
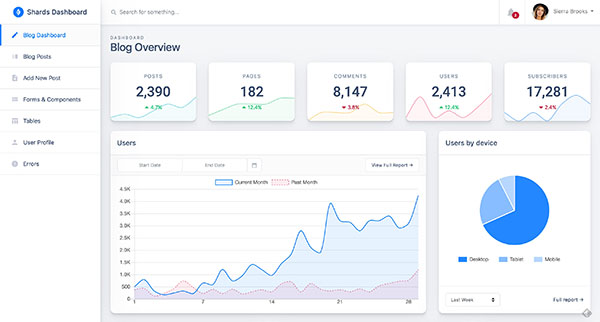
Blog Overview
The Blog Overview dashboard template provides content blocks for content management systems and personal blogs.

This template uses the following blocks:
- Small analytics blocks (variation 1). (common)
- Users (over time) report bar chart block.
- Users by device pie chart.
- New draft form.
- Discussions list-items block.
- Top referrals list-items block.
The styles for the Blog overview template are located inside the styles/templates/_blog-overview.scss partial file.
The scripts for this template are located inside the scripts/app-blog-overview.js file.
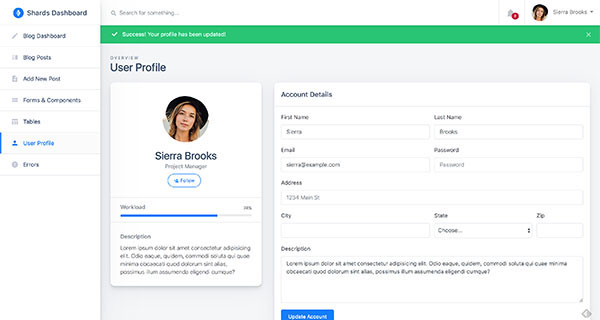
User Profile (Lite) Template
The User Profile (Lite) Template displays information about an application’s user and its activity on the site.

This template uses the following (styled by default) blocks:
- User info block.
- User details form block.
For a more complex User Profile template, make sure you check out Shards Dashboard Pro.
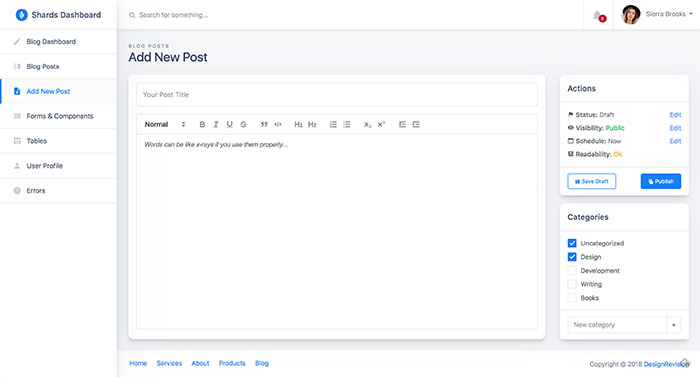
Add New Post Template
The Add New Post Template provides basic blog forms, components and a WYSIWYG editor powered by Quill.

This template uses the following blocks (most of them styled by default):
- Add new post form / editor block.
- Actions block.
- Categories block.
The styles for the Add New Post template are located inside the styles/templates/_blog-add-new-post.scss partial file.
The scripts for this template are located inside the scripts/app-blog-new-post.js file.