Blocks & Plugins
Last updated: October 17, 2018The styles for all the common blocks and 3rd-party plugins used across the templates are located inside the styles/scss/blocks and styles/scss/plugins respectively.
Blocks
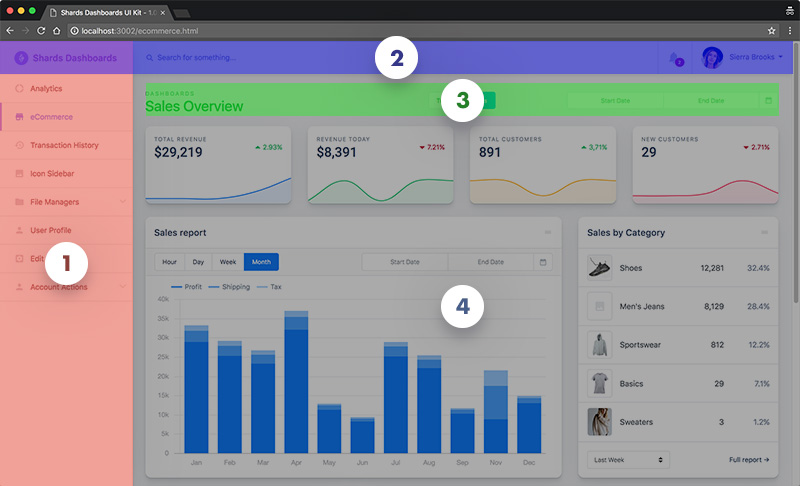
The following are the most important structural content blocks in Shards Dashboard:

- Sidebar
- Navbar
- Page Header
- Content Area
- Footer (Not visible in preview, nested inside the content area)
At a high level, the markup is structured as follows:
<body>
<div class="container-fluid">
<aside class="main-sidebar">
<!-- Main Sidebar Content -->
</aside>
<main class="main-content">
<div class="main-content-container container-fluid">
<div class="page-header">
<!-- Page Header Content -->
</div>
<!-- Template Specific Content -->
<footer class="main-footer ...">
<!-- Main Footer Content -->
</footer>
</div>
</main>
</div>
</body>
Inside the scss/blocks directory there is also another partial SCSS stylesheet file called _small-stats.scss for the Small Stats Blocks used in the Blog Overview template.