Colors
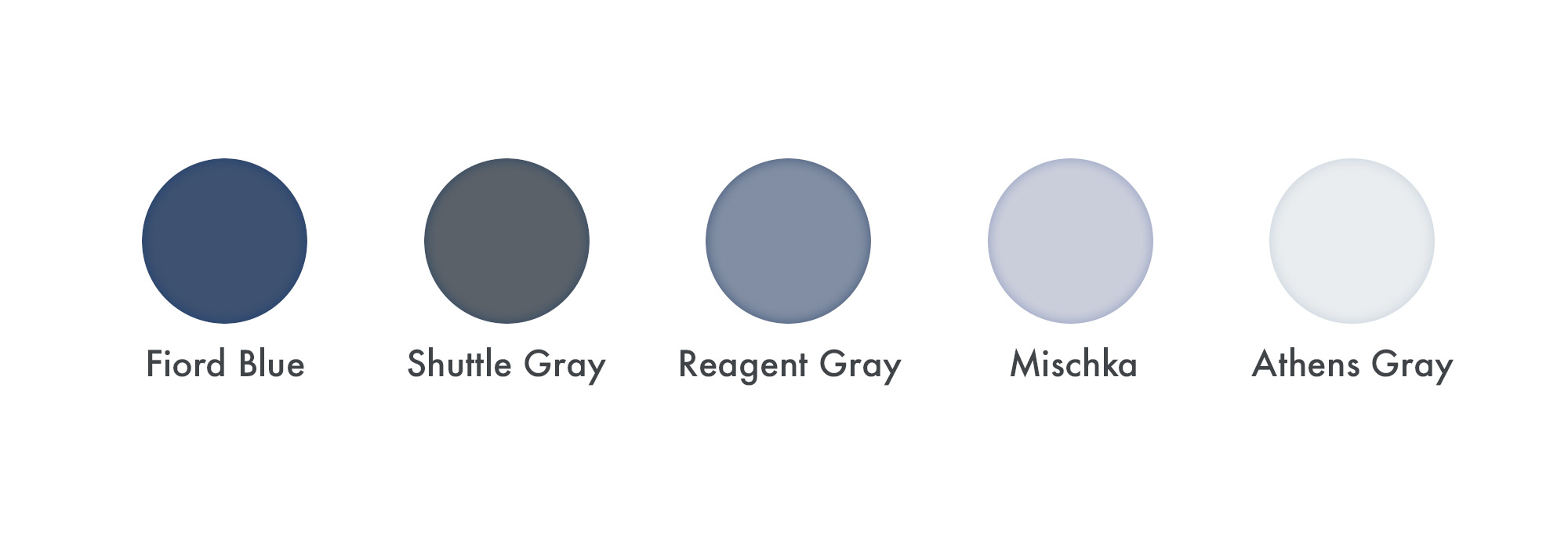
Last updated: October 17, 2018Shards Dashboard Lite introduces 5 new shades of gray that do not affect the main color schemes and are used for various minor visual adjustments and more detailed shadows. They available in the source SCSS files as reusable variables and can be overwritten or extended.

✨Tip: The text helper classes are the only modifiers that support the new grays classes.
Accent Color
One important color variable used across the entire project in multiple places is the $accent-color (SCSS). You can change this variable’s value to quickly change the entire kit’s look and feel.
SCSS Colors
Please refer to the official Bootstrap 4 documentation on how to override any SCSS color. The same principle applies to Shards Dashboards.