Dashboards & Templates
Last updated: May 3, 2019Shards Dashboards provides 12 ready-to-use page templates for various types of admin dashboards.
Each template has its components styled individually in its own “self-contained” partial SCSS stylesheet. This way you can choose exactly what template styles you want to keep or take out and recompile the kit to minimize its footprint.
The styles for each template are located inside the styles/scss/templates directory. The styles for blocks common to multiple templates are located inside the styles/scss/templates/_common.scss partial SCSS file.
Template Content Structure
Each template follows (more or less) the following generic content structure:
<div class="container-fluid">
<div class="row">
<aside class="main-sidebar">
<!-- ... -->
</aside>
<main class="main-content">
<!-- ... -->
</main>
</div>
</div>
In the example above, next to the .main-sidebar and .main-content component classes there are also grid specific classes depending on the current layout structure. For more details about the content structure please refer to the Blocks and Plugins page.
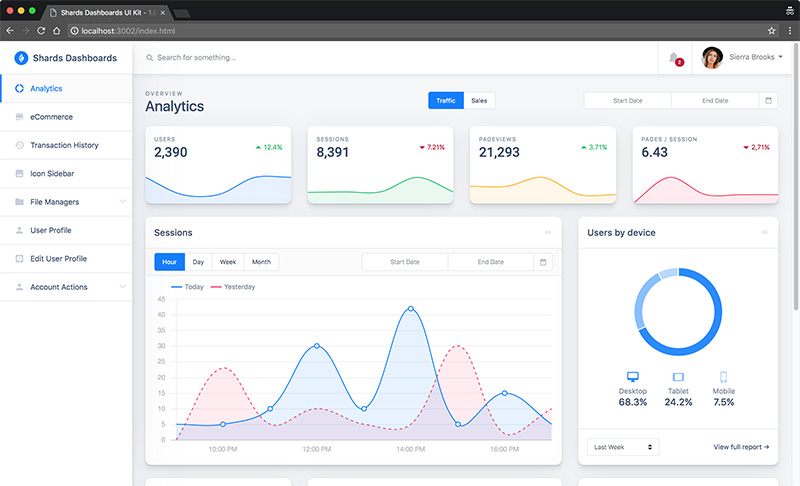
Analytics Overview
The Analytics Overview dashboard template is designed for apps that measure website data in order to gain user insights.

This template uses the following blocks:
- Small analytics blocks. (common)
- Session overview line chart.
- Users by device doughnut chart.
- Top referrals list.
- Goals overview list with doughnut charts.
- Users by country map/list block. (common)
The styles for the analytics overview template are located inside the styles/templates/_analytics.scss partial SCSS stylesheet.
The scripts for this template are located inside the scripts/app-analytics-overview.js file.
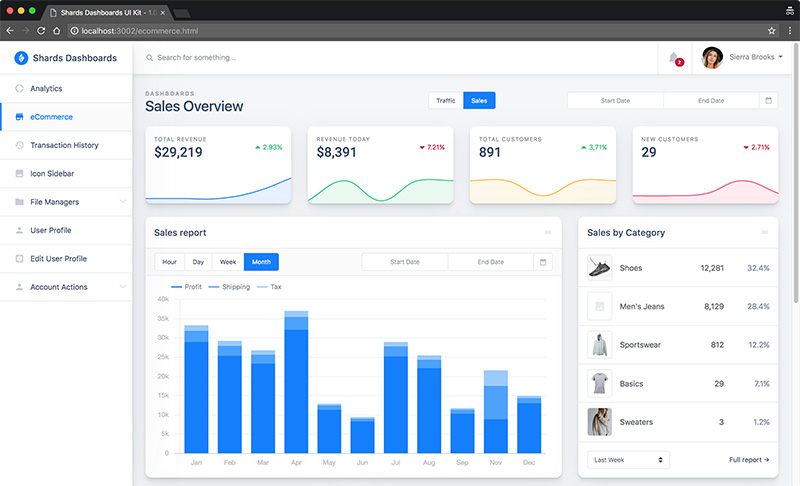
eCommerce Overview
The eCommerce Overview dashboard template provides content blocks for apps that measure commercial data about their store and customers.

This template uses the following blocks:
- Small analytics blocks. (common)
- Sales report bar chart block.
- Sales by category list-items block.
- Sales by country block. (common)
- Latest orders list-items block.
The styles for the eCommerce overview template are located inside the styles/templates/_ecommerce.scss partial file.
The scripts for this template are located inside the scripts/app-ecommerce.js file.
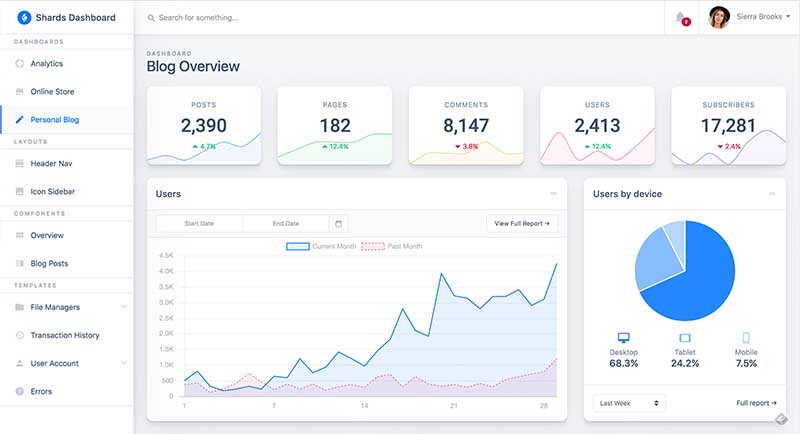
Blog Overview
The Blog Overview dashboard template provides content blocks for content management systems and personal blogs.

This template uses the following blocks:
- Small analytics blocks (variation 1). (common)
- Users (over time) report bar chart block.
- Users by device pie chart.
- New draft form.
- Discussions list-items block.
- Top referrals list-items block.
The styles for the Blog overview template are located inside the styles/templates/_blog-overview.scss partial file.
The scripts for this template are located inside the scripts/app-blog-overview.js file.
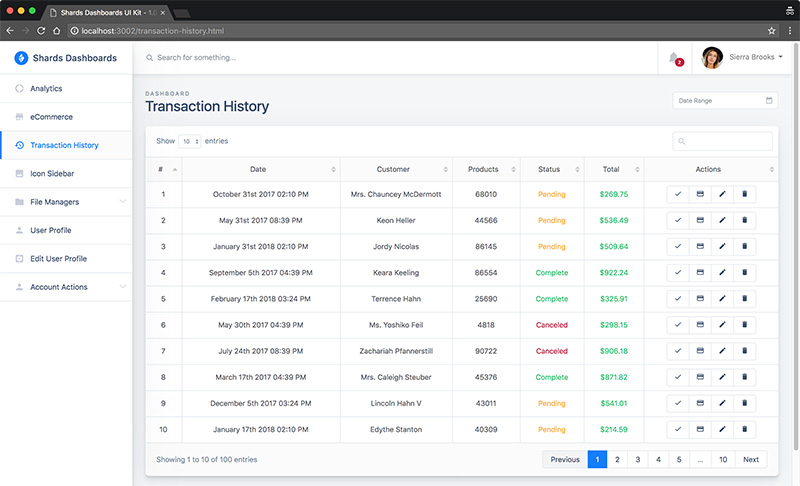
Transaction History Template
The Transaction History Template does not have any custom styles as it’s falling back to the default DataTables custom styles.

The styles for the Transaction History template would be located inside the styles/templates/_transaction-history.scss partial file. Currently the file is empty, but we kept it anyway in case you want to add your own custom files or we plan to extend it in the future.
The scripts for this template are located inside the scripts/transaction-history.js file.
Top Header Navigation Template
The Top Header Navigation template can be used to create layouts with the navigation positioned to the top of the page using the new .header-navbar component wrapper.
Check out the content structure below for a simplified example:
<div class="container-fluid">
<div class="row">
<main class="main-content">
<!-- Main Navbar -->
<div class="main-navbar">
<div class="container p-0">
<nav class="navbar">
<!-- ... -->
</nav>
</div>
</div>
<!-- / Main Navbar -->
<!-- Top Header Navbar -->
<div class="header-navbar collapse d-lg-flex p-0 bg-white border-top">
<div class="container">
<div class="row">
<div class="col">
<ul class="nav">
<!-- ... -->
</ul>
</div>
</div>
</div>
</div>
<!-- / Top Header Navbar -->
<!-- Main Content -->
<div class="main-content-container container">
<!-- ... -->
</div>
<!-- / Main Content -->
</main>
</div>
</div>
For a more complete example, please review the header-navigation.html template file.
Icon Sidebar Variation Template
The Icon Sidebar style can be applied to any template using the .icon-sidebar-nav on the master wrapping div that has the .container-fluid class.
Check out the example content structure below for an example:
<div class="container-fluid icon-sidebar-nav">
<div class="row">
<aside class="main-sidebar">
<!-- ... -->
</aside>
<main class="main-content">
<!-- ... -->
</main>
</div>
</div>
✨Tip: Keep in mind that using the
.icon-sidebar-navmay require layout adjustments in order to fit the.main-contentand.main-sidebarelements properly. This can be achieved using the appropriate Bootstrap 4 grid classes.
The styles for the Icon Sidebar variation are located inside the styles/scss/blocks/_main-sidebar.scss partial SCSS file.
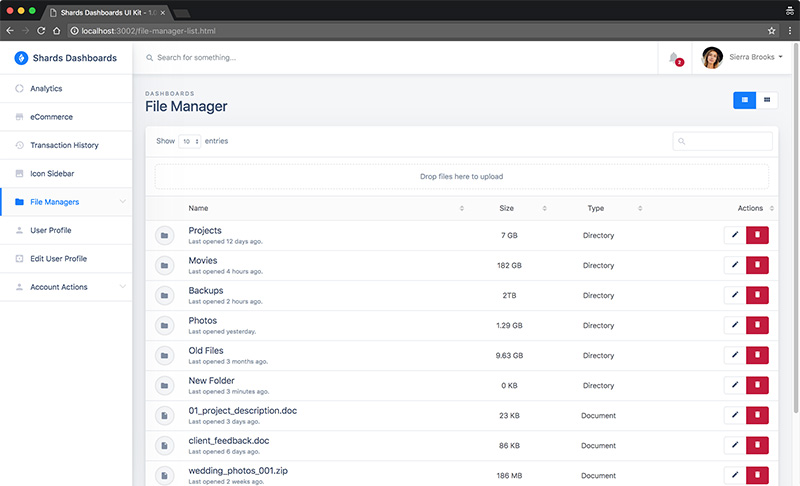
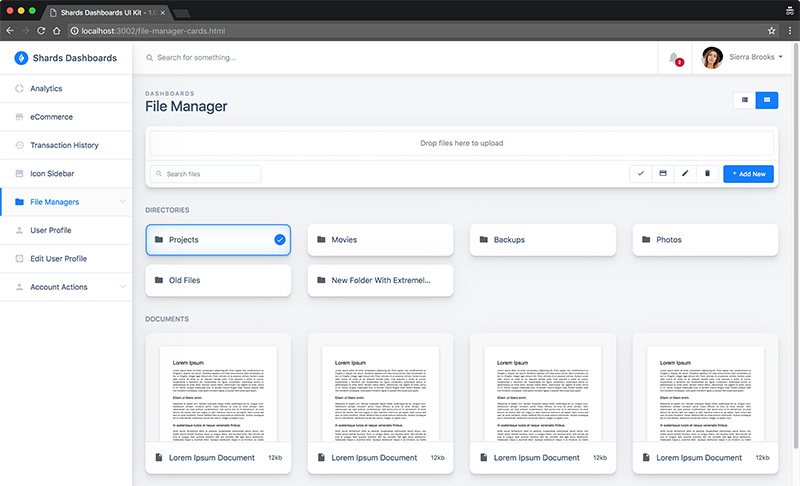
File Manager Templates
The File Manager Templates provide content blocks for apps that handle media and documents uploads and management features.
Currently there are two variations of the file manager templates: list and block views.
List View Template

The list view file manager is powered by the DataTables jQuery plugin with minimal customization and also the Dropzone.js plugin to handle the file uploads. The list view template does not provide any sub-elements or modifiers.
Block View Template

The block view file manager uses only the Dropzone.js plugin for file uploads and provides a directory and item element that can be styles using the following classes:
Elements
.file-manager__item--directory- To style the directory blocks..file-manager__item--item- To style the item (documents, files) blocks.
Modifiers
Both elements support the following modifier class:
.file-manager__item--selected- To apply an active selection style.
The styles for both page templates are located inside the styles/scss/templates/_file-manager.scss partial SCSS stylesheet.
The scripts for both page templates are located inside the scripts/app-file-manager.js file.
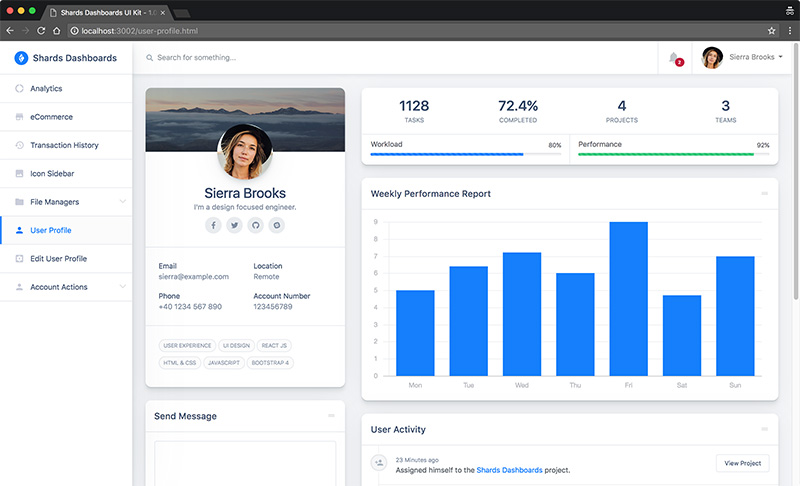
User Profile Template
The User Profile Template displays information about an application’s user and its activity on the site.

This template uses the following blocks:
- User info block.
- Contact form block.
- Team details block.
- General overview block.
- Weekly performance bar chart report block.
- User activity block.
The styles for the user profile template is located inside the styles/scss/templates/_user-profile.scss partial stylesheet.
The script for the user profile template is located inside the scripts/app-user-profile.js file.
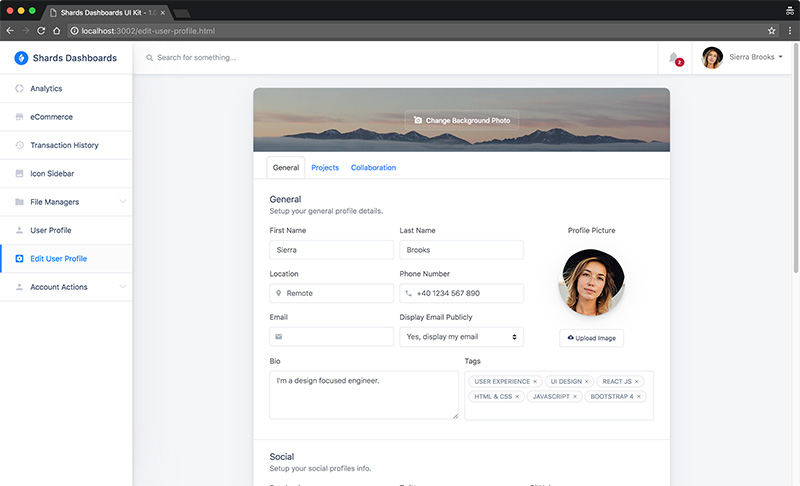
Edit User Profile Template
The Edit User Profile Template follows the same information architecture displayed in the user’s profile and provides users with the ability to change some of the details including their profile background and profile images.

- The styles for the edit user profile template is located inside the
styles/scss/templates/_edit-user-profile.scsspartial stylesheet. - The script for the user profile template is located inside the
scripts/edit-app-user-profile.jsfile.
User Authentication Templates
The user authentication templates refers to the following templates:
- User Login
- User Registration
- Forgot Password
- Reset Password
The styles for all the authentication templates are located inside the styles/scss/templates/_authentication.scss partial stylesheet.
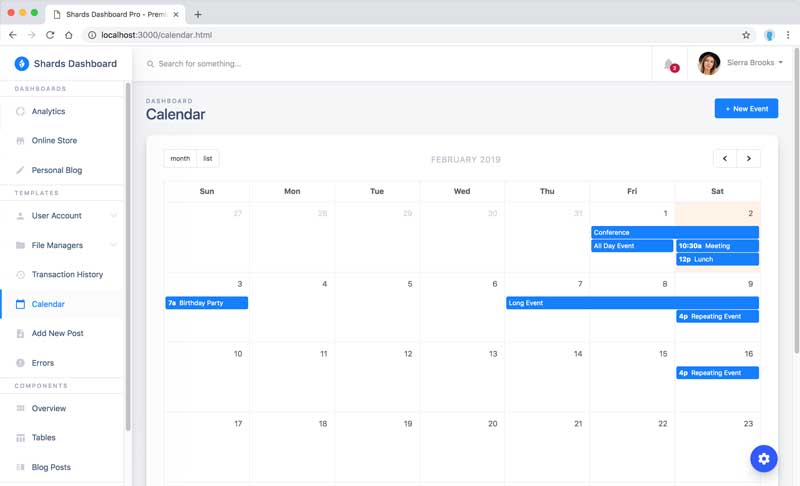
Calendar Template
The Calendar Template is using the FullCalendar plugin.

The styles for the Calendar template would be located inside the styles/templates/_calendar.scss partial file. Currently the file is empty, but we kept it anyway in case you want to add your own custom files or we plan to extend it in the future.
The styles for the FullCalendar plugin are located inside the styles/plugins/_fullcalendar.scss file.
The scripts for this template are located inside the scripts/app-calendar.js file.