Blocks & Plugins
Last updated: May 3, 2019The styles for all the common blocks and 3rd-party plugins used across the templates are located inside the styles/scss/blocks and styles/scss/plugins respectively.
Blocks
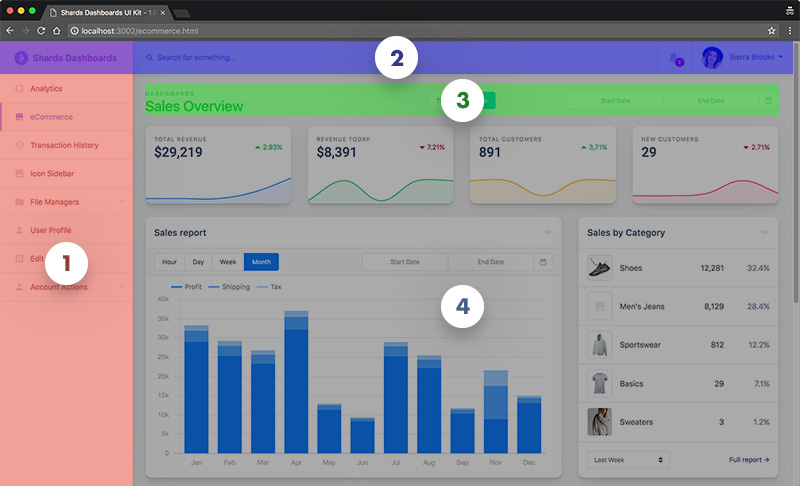
The following are the most important structural content blocks in Shards Dashboards:

- Sidebar
- Navbar
- Page Header
- Content Area
- Footer (Not visible in preview, nested inside the content area)
At a high level, the markup is structured as follows:
<body>
<div class="container-fluid">
<aside class="main-sidebar">
<!-- Main Sidebar Content -->
</aside>
<main class="main-content">
<div class="main-content-container container-fluid">
<div class="page-header">
<!-- Page Header Content -->
</div>
<!-- Template Specific Content -->
<footer class="main-footer ...">
<!-- Main Footer Content -->
</footer>
</div>
</main>
</div>
</body>
Inside the scss/blocks directory there is also another partial SCSS stylesheet file called _small-stats.scss for the Small Stats Blocks used in both eCommerce and Analytics templates.
Sidebars
The main Sidebar element has the following extra elements and modifiers.
.main-sidebar__nav-title- To group sidebar navs in multiple groups.
Each sidebar .nav element has the following modifiers:
.nav--no-borders- To remove the.nav-links bottom border for a cleaner display.
Plugins
The partial SCSS stylesheets required by the 3rd-party plugins are located inside the styles/scss/plugins directory.
The following plugins are covered in Shards Dashboards, the others being inherited from Shards.
- DataTables
- Dropzone.js
- Bootstrap TagsInput