Whether you’re a seasoned designer or just starting out, chances are, you’re still using a tool that wasn’t built for the job you’re currently doing. That’s not a bad thing, and the tool you’re using might be the perfect choice for your current context.
Introduction
We’ve already reviewed some of the most popular and modern wireframing and prototyping tools. It’s time to take a step in a slightly different direction and focus on the tools required for the actual design creation, which is also the most important step in the design process.
Let’s jump right in!
TL;DR
- If you’re serious about UI design and own a device running Mac OS, you will find Sketch to be a great tool.
- If you want to handle both design and prototyping in the same place then Adobe XD is a better choice for you.
- If you’re part of a small remote team with no specialized designer looking for a tool with real-time collaboration capabilities, use Figma.
- If your team needs a cross-platform solution with powerful vector editing tools, choose Affinity Designer or Gravit Designer.
 Sketch interface.
Sketch interface.Sketch
Mac OS Only – $99
There’s no doubt, Sketch became one of the most popular tools for UI/UX designers in the last years. Even though I am a late adopter, I’ve watched it mature since I made the switch from Photoshop almost 3 years ago.
For those unfamiliar, Sketch is a versatile vector-based design tool built with UI/UX designers in mind. It makes what Photoshop was not built to handle feel like second nature to Sketch. If you’re a UI designer, own a device running Mac OS and haven’t tried Sketch yet, you’re definitely missing out.
It ships by default with almost all the vector-based UI design tools you will ever need. If that’s not enough, you can further extend its capabilities with an extensive collection of plugins to choose from.
One of the most powerful and time-saving features in Sketch is the ability to create and nest Symbols. This alone and the added ability to customize each symbol’s properties makes building and maintaining consistent design systems a breeze.
Handling responsive web design is also easy using the new and powerful group resizing feature added in Version 44. With group resizing, you can control how each layer should behave when their parent container is resized.
Prototyping is unfortunately not available by default in Sketch. Yet, recent updates of the Craft plugin by InVision adds basic prototyping functionality to Sketch. For projects that need more than basic prototyping features, you’ll need a more robust tool.
When it comes to collaboration features, Sketch doesn’t fall short. Using the Sketch Cloud service you can publish and share your work with anyone. Also, if you need to preview your work on a mobile device the iOS Sketch Mirror app will do a decent job. A few problems arise when it comes to passing down technical information to others. This requires an extra step provided by third-party apps like Avocode or Lunacy since Sketch is not capable to generate design specifications by default.
Even if it’s platform locked on Mac OS, some people found their way around this limitation and ran it in VMs. I haven’t tried this since I’m usually reluctant to hacky ways of making this work and it wasn’t necessary for me. I wanted to throw this across in case you’re interested.
Pros:
- Great user experience.
- Very simple and easy to use.
- Has an extensive collection of available plugins.
- Great community.
Cons:
- Mac OS only.
- Can be buggy sometimes.
- Unexpected crashes.
 Adobe XD interface.
Adobe XD interface.Adobe XD
Windows, Mac OS – CC or Single App Subscriptions Starting from $9.99/month
Adobe XD is an “all-in-one” tool that handles both design and prototyping. We’ve reviewed its prototyping capabilities during its Beta phase and also after Adobe announced it as part of the CC suite. It’s now time to take a step further and focus on its design capabilities.
Out of the box, XD comes with artboards support for various responsive sizes and presets that you can organize to your own preference. The workspace UI is minimal and light, with details inherited from its bigger brother Illustrator. This is something I enjoyed from the beginning as it’s not distracting at all.
XD comes with a versatile set of vector-editing tools needed for UI design, including the expected basic utilities for alignment and boolean operations. Symbols are available in XD also, yet, you would need to dig deep for each entity to change its properties. This lack of commodity fields available in the properties panel to edit each symbol’s values can be a turn-off for some users.
Another time-saving feature is the Repeat Grid tool. It lets you select and repeat design elements as many times as you want while maintaining their attributes in sync.
It performs very well being a native app on both Mac OS and Windows and I also haven’t noticed any delays compared to other Adobe products. Also, the Windows 10 version seems to be in complete sync with the Mac OS version without any noticeable inconsistencies.
XD also lets you generate design specifications from your work, a feature that’s currently in beta. This adds more to its existing basic collaboration tools that allow you to share your work with your team members on the web for receiving feedback.
I admire the company’s efforts in making XD able to follow-up with the existing tools. I hope XD will prove to gain more popularity in the following years and match its set of features with the more mature alternatives available. You can keep up with their progress on the upcoming features they’re currently developing for XD in the official Adobe forums.
Pros:
- Provides both design and prototyping functionalities.
- It’s very performant and lightweight.
- Has a sleek user interface.
Cons:
- Nothing major so far.
 Gravit Designer interface.
Gravit Designer interface.Gravit Designer
Cross Platform (including running in the Browser) – Free
Gravit is a vector-based design tool I recently discovered that looked too good to be true, considering its promised set of features. However, after using it for a while, I managed to get a feel of where it stands and I’m quite impressed.
To start off, it is completely free and you can run it in any modern browser or as a native Mac OS, Windows or Linux app. This web-native availability usually comes with performance trade-offs, yet I haven’t noticed any bottlenecks in small documents.
The default UI workspace arrangement seems inspired by Sketch in many ways and it stands out with a magenta color tint. This, for me, started to get a little bit distracting after a while. I understand the company’s branding decision behind this odd color choice for its UI, but I am not sure how it affects accessibility and user experience. I hope they will provide an option in the future to customize the UI’s default color.
There’s no shortage of vector tools in Gravit for almost any UI designer. It includes all the common options you would ever need and then some, including the almighty Pen tool and a Bezigon tool for vector geeks. Layer organization in Gravit is almost identical to Sketch, except for the ability to nest artboards inside top-level pages. Instead, there is only a single level of pages acting as Artboards that you can display in isolation or all at the same time. Infinite artboards are also available, a feature that might prove useful for vector illustrators or if you want to experiment without being constrained to a particular viewport size.
Exporting is almost identical to how Sketch handles it. The only differences here being the panel location in the UI, the missing preset configuration option and the ability to export WEBP and EPS assets. Other than that, you can still export to PNG, JPEG, SVG and PDF files and also create suffixed exports for various resolutions.
Gravit comes with a Sketch importer, which is a smart and powerful feature to provide. If implemented well, a feature like this can prove to be a great utility that could simplify collaboration between team members, including those working on different platforms. Yet, as expected, it comes with a couple of major inconsistencies like preserving layer styles or parsing symbols. I have tested a couple of large Sketch documents and most ended up being unusable, except providing a general preview of how the design would look. I really hope they will improve this feature over time.
I found it interesting how Gravit stands apart with minor tool enhancements like the ability to create complex element shadows, effects or even “Fancy” shape corner styles (actually called “Fancy”), but I am not sure how useful some of these complex additions will prove to be for some users.
All in all, the company behind Gravit tries to make a bold statement with this tool and even though it comes a little bit rough on the edges, it can prove to be a great tool for beginners or designers constrained by their existing platform or budget.
Pros:
- Free
- Cross-platform including the ability to run inside a Browser.
- Provides all the tools required by UI designers.
Cons:
- Sometimes buggy.
- The overall functionality feels rough around the edges.
- The Sketch import feature is almost unusable.
- Has tools or options that add unnecessary complexity.
 Affinity Designer interface.
Affinity Designer interface.Affinity Designer
Windows, Mac OS – $49.99
Affinity Designer is a powerful vector-based design tool released by Serif Labs in late 2014. It comes at a cheaper price than some of the alternatives and it’s also available as a native Windows app since November 2016.
Right out of the box, it ships preconfigured with a modern and intuitive UI resembling Illustrator in so many ways, with toolbars and panels that you can customize and move around based on your own preference and all the tools are organized in specific workplace presets called Personas.
Each persona updates the layout to handle a specific set of tasks. The Drawing persona sets up the UI so you can access the right tools for vector drawing, the Pixel persona is set to handle raster-based graphics and the Export persona for slicing and configuring your exportable assets.
Symbols are available in Affinity Designer too, but they’re still not as powerful as those found in Sketch. You can create and nest symbols, but you don’t have the flexibility of handling individual symbol properties as easily as changing values in a side panel. For example, if you have a button symbol repeated across the design, changing the value of one instance (background color for example) would update the other instances as well, but you cannot edit the value of a text layer from inside the symbol unless you access it directly.
Affinity Designers supports importing PSD, AI, and EPS documents and it does it really well. Most layers, group names, and properties are well preserved without major discrepancies.
Layer styles, for me, is where Affinity Designer falls a little bit short, as you can’t stack multiple (of the same) layer styles on top of each other. I’ve noticed many people mentioning this as a feature request in the Affinity forums and hopefully, they will respect the community’s requests for future updates.
Even with its missing pieces mostly required by UI designers, I think Affinity Designer is still a great tool that tries to please both UI designers and vector illustrators. It does it well considering its price tag and I think it’s a great and powerful tool for designers with smaller budgets or those that also need to handle vector illustrations from time to time.
Pros:
- Cross-platform availability.
- Cheaper than the alternatives.
- Provides an extensive set of tools for both UI designers and vector illustrators.
Cons:
- Some essential features are missing, like stacked layer styles and complex Symbols.
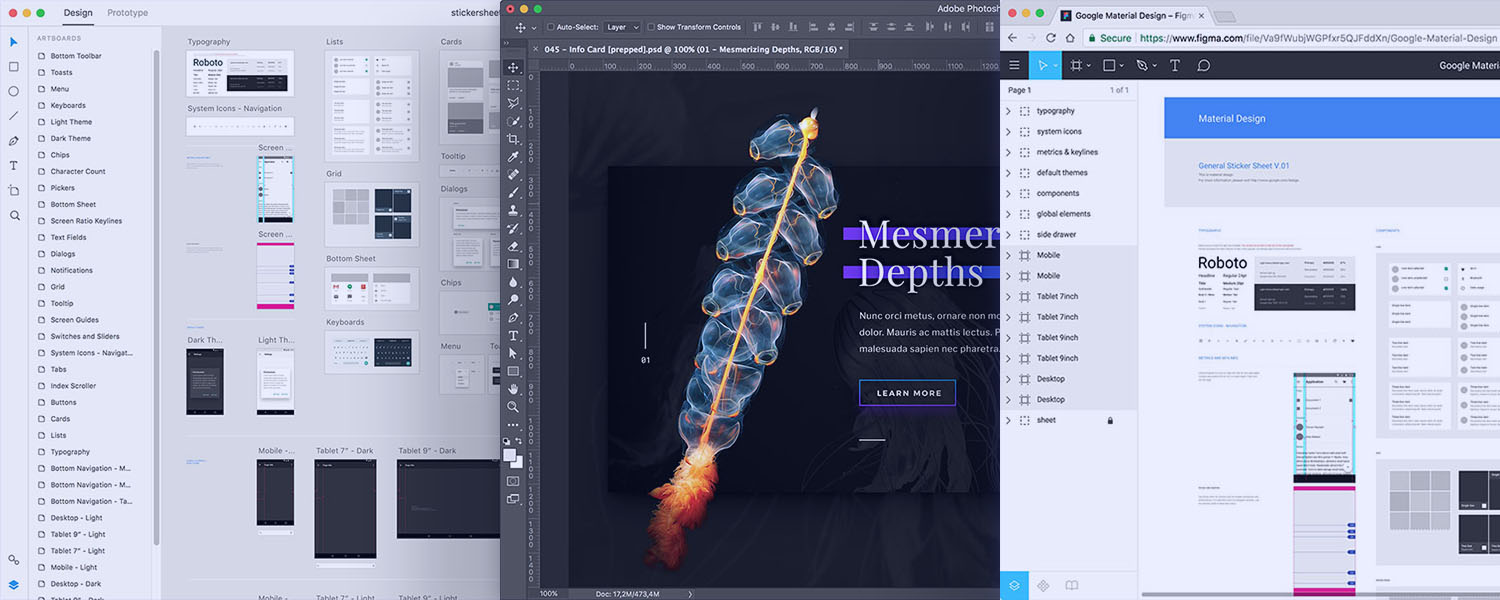
 Figma interface.
Figma interface.Figma
Web Based / Cross Platform – Free for Indidivuals, Plans starting from $12/mo for Teams
Figma is a powerful web-based design tool, also considered the Google Docs for designers, that comes with both free and paid plans for freelancers and teams.
I’m usually skeptic about ambitious browser-based tools because they tend to usually do a pretty poor job on some details that simply add up and make the entire product unusable. However, Figma proved me wrong in this case and actually impressed me how capable some web-based design creation apps became.
Symbols are called Components in Figma, and this decision I believe is driven by some of the modern front-end web development trends and technologies. Components can also be published, which would make them available to the other team members, a feature that requires a paid subscription for teams.
Basic shapes and the Pen tool are also available with an extensive property manager that allows you to align and change any transformation properties. Blending modes inspired by Photoshop are also there, including the ability to add multiple but from a limited selection of layer styles (currently just Drop and Inner Shadows and Background and Layer blur effects).
Another powerful feature for handling responsive web design in Figma is the ability to set layer constraints. Similar to Sketch, it allows you to specify how a layer should behave when its parent container is resized.
In terms of performance, I noticed minor delays in some of their larger example projects, but I don’t think this should be a problem for most designers.
Basic prototyping features are also available with the ability to link between screens when users interact with specific elements. Other than that, I believe its prototyping features are fairly limited for more complex projects.
Unfortunately, exporting is limited only to PNG, JPG and SVG files also with the ability to choose to export the CSS code, Android or Swift definitions for a particular component. I think this is a great feature for developers, but I am not sure how usable the generated code is for more than simple components.
Figma really shines when it comes to collaboration tools. You can easily share your work with your other team members simply by clicking a button and inviting them via email or by providing a shareable link (similar to Google Docs). Another powerful collaboration feature is the real-time collaboration tool that allows multiple designers to work on the same project at the same time.
Figma is a powerful tool that exceeded my expectations. It’s great for small remote teams that require powerful collaboration tools or designers that are just getting started and just want to explore.
Pros:
- Free (for individuals).
- Powerful real-time collaboration tools.
Cons:
- Minor performance issues.
- Limited export options.
 Mesmerizing Depths preview in Photoshop.
Mesmerizing Depths preview in Photoshop.
Photoshop
Windows, Mac OS – CC Subscriptions Starting from $9.99/month
Photoshop has been around with us for quite some time and even though it wasn’t built with UI design in mind, it still managed to stand up to the task. For a few good years, it became the de-facto standard tool for UI designers simply because there was no other alternative except Illustrator, Fireworks (which ended up discontinued) or Gimp. As a matter of fact, there is still a large majority of designers that still haven’t made the switch to an alternative tool.
The problem with Photoshop is that it is packed with so many tools that most users simply don’t use or even know about and end up just impacting the performance. If you’ve experienced that sublime blue loading screen back in the days for a couple of minutes, you know exactly what I’m talking about.
I don’t think Photoshop is a bad tool for UI designers. I personally still keep it in my toolset and use it for my projects, depending on what I’m trying to achieve and how fast I want to finish the projects. It’s still the tool I feel most comfortable using and that allows me a greater sense of control over the project.
It doesn’t make sense to go into more details with the available tools and features as there are more in-depth reviews about Photoshop with details that I don’t think I could cover here.
Altogether, Photoshop is the tool that set the tone for UI designers, yet the time has come for more specialized tools like Sketch, Adobe XD and hopefully, less-known alternatives like Affinity Designer and Gravit to take the flag further and make our lives easier and more productive.
Pros:
- Provides an extensive set of tools and features.
- Provides more control.
Cons:
- Heavy.
- Performance issues.
- Sometimes crashes without any kind of warning (especially when you forget to save).
What is your favorite UI/UX design tool?
There is definitely no perfect, universal tool for UI designers and choosing one will be influenced by your current situation and what you are trying to accomplish. I would love to know what tool you are using, why and what features do you consider the most important in similar tools? Let me know your thoughts in the comments below!

🤔 What do you think?