The following is a retrospective of some of the best and most useful resources for web designers including tools, plugins, UI kits and many others that we curated during March 2018.
1. Tools
 Lunacy
LunacyLunacy
Lunacy is a lightweight Windows design tool that supports Sketch files and it’s currently under active development. The app comes with a limited set of tools for now, but the future seems bright based on the featured scheduled for the next release.
 Crumby
CrumbyCrumby
Crumby is a collaboration tool for designers that allows you to manage all the assets in your project in one place and provides other cool features like real-time collaboration, task management, and others.
 Subform
SubformSubform
Subform is a visual tool for creating dynamic UI layouts.
 Pretzel
PretzelPretzel
Pretzel is a Mac OS only app that searches and shows you keyboard shortcuts based on the currently focused app. A really great small tool to make you a wizard in almost any app.
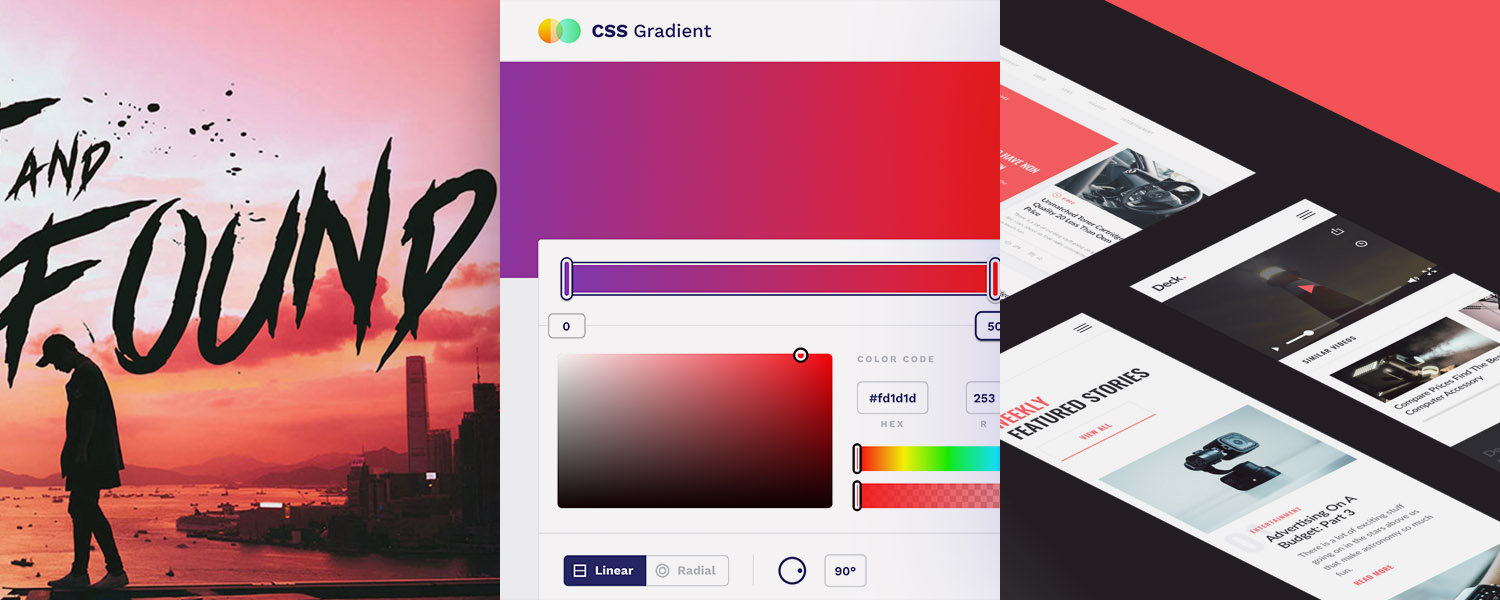
 CSS Gradient
CSS GradientCSS Gradient
CSS Gradient is a tool that lets you create and fiddle around with gradients that you can use as backgrounds for websites or how you see fit.
 Crunch
CrunchCrunch
Crunch is a Mac OS only tool for (modest) lossy PNG file optimization with really great file size output.
 UI Faces
UI FacesUI Faces
UI Faces is a tool that aggregates photos from various sources. There’s also a cool Sketch plugin based on it that you can use to quickly generate avatars without leaving the app.
 Variable Fonts
Variable FontsVariable Fonts
Variable Fonts is a really simple tool that helps you find and play around with variable fonts.
2. Libraries & Extensions
 Tippy.js
Tippy.jsTippy.js
Tippy.js is a vanilla JS tooltip and popover library powered by Popper.js.
 Fontanello
FontanelloFontanello
Fontanello is a browser extension for Google Chrome and Firefox that lets you display the basic typographic styles of a text by right-clicking it.
3. UI Kits & Templates
 Deck UI Kit from InVision
Deck UI Kit from InVisionDeck
A beautiful and free card-style UI kit from InVision.
 Papaya Templates
Papaya TemplatesPapaya
Not a UI kit, but a collection of free landing page templates that you can use for any project.
 iBlocks - iOS Wireframe Kit
iBlocks - iOS Wireframe KitiBlocks
iBlocks is a free iOS wireframe kit with simple, colorful blocks.
4. Icon Packs
Fintech Icon Set
A collection of 48 financial technolohy vector icons built by Agente Studio.
200 Free Icons
A collection of 200 free vector icons designed and released by Henrik Østergaard.
5. Fonts
 Vindica
VindicaVindica
Vindica is a free, powerful and young typeface designed by Rubirubiko.
 Homemade
HomemadeHomemade
Homemade is a free, brush typeface that comes with ligatures and contextual terminal forms designed by Locomotype.
 Quickens
QuickensQuickens
Quickens is a free, hand-drawn font inspired by old lettering textbooks.
6. Great Reads
- 📄Lesser known CSS quirks & advanced tips by Peedu Tuisk
- 📄Good to great UI animation tips by Pablo Stanley
- 📄An in-depth look at Prototyping in Sketch by Sketch
- 📄Ethical Design: The Practical Getting-Started Guide by Trine Falbe
- 📄Sketch 49 – Find and replace colors everywhere by Francesco Bertocci
- 📹How dark patterns trick you online (YouTube) by Nerdwriter
What are your favorite tools or resources released this month? Did we miss anything? Let us know in the comments below! 😁

🤔 What do you think?