The following is a retrospective of some of the best and most useful resources for web designers including tools, plugins, UI kits and many others that we curated during February 2018.
1. Sketch Plugins
 Timeline animations directly in Sketch
Timeline animations directly in SketchDiya
Diya extends Sketch with a timeline editor that you can use to create, export and share powerful prototypes with anyone.

Paddy
Paddy is a nifty Sketch plugin that keeps your symbol paddings consistent.
2. Tools

Haiku
Haiku allows you to import your Sketch documents, create powerful animations and export your components to any React, Vue, or vanilla JS codebase. Not only that but all animations created in Haiku work natively in any iOS or Android app, by exporting to Lottie.
PixelSnap
PixelSnap is a small and powerful screen measuring tool for Mac OS that works everywhere.

Gifski
Gifski is an open-source Mac OS app that lets you quickly convert videos to high-quality GIFs
4. Utilities & Libraries

FilePond.js
A JavaScript library with a great and accessible silky smooth user experience that can upload anything you throw at it and optimizes images for faster uploads.

Polacode – VS Code Extension
Polacode is a Visual Studio Code extension that creates beautiful snapshots of your code for you to share.

dotColors
Dealing with arrays of colors but you’re having a hard time visualizing them? Just drop them into .colors().

Duotone
Duotone provides a simple way of applying a customizable duotone effect on any uploaded image or any image from the Unsplash collection.
5. UI Kits & Templates

Fluid UI Kit
Fluid is a free iOS 11 UI kit from Framer.

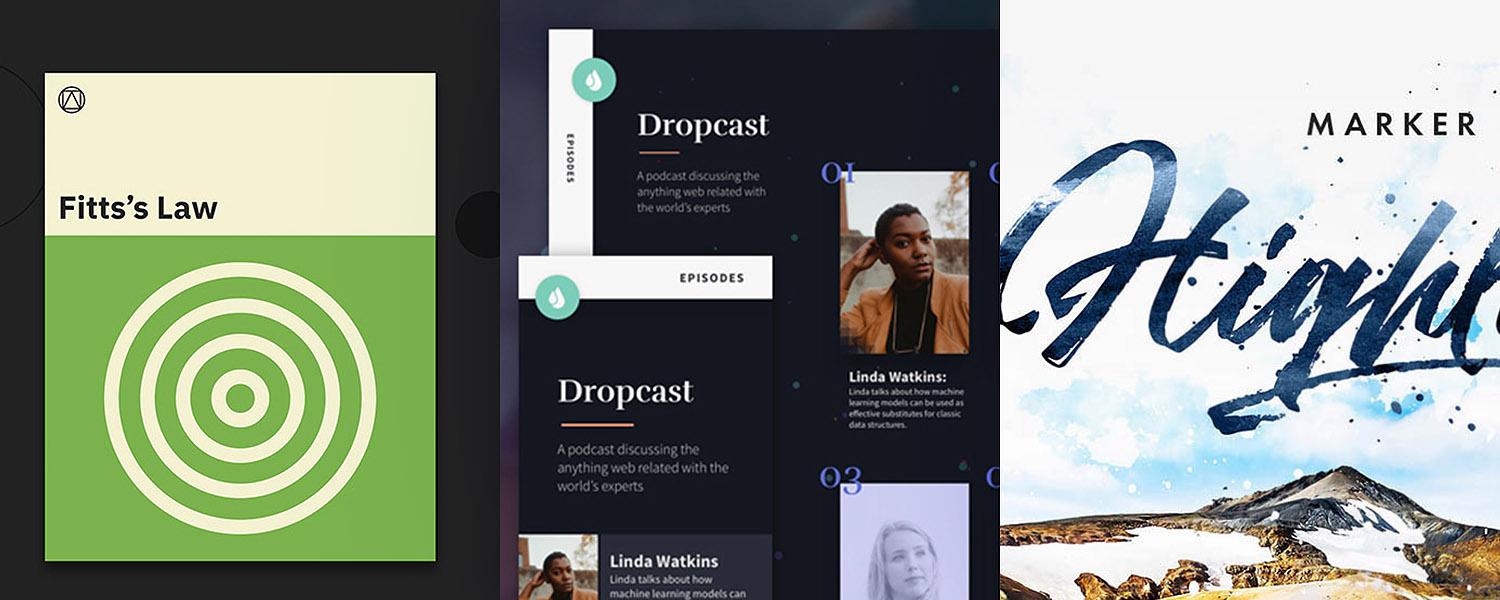
Dropcast Template
Dropcast is a free HTML and Sketch template perfect for podcast landing pages or blogs.
6. Icon Packs
Pixelicons
A collection of 300 free and beautiful icons in three variations: flat colors, lines, and solid fills.
Icon54 Premium Icon Pack
A premium icon pack with 4000+ beautiful icons from Icon54.
7. Fonts

Faune
A free and beautiful typeface family designed by Alice Savoie.

Highlander
A free handwritten marker script.
Other Assets

Epic Spinners
A free collection of CSS spinners that can also be integrated with Vue.

SVG Backgrounds
Free and customizable SVG backgrounds.
8. Learning

Laws of UX
A collection of 14 principles that designers may consider when building interfaces.

Learn Flexbox for Free
A 12 part screencast series that will take you from a beginner to advanced Flexbox user.
9. Great Reads
- 📄Everything you need to know about CSS Variables by Ohans Emmanuel
- 📄Cheapass Parallax in about ~6 lines of code by Dave Rupert
- 📄Inclusive design principles at Microsoft
- 📄A Year of Learning and Leading UX at Google by Catherine Courage
- 📄Modern CSS Explained for Dinosaurs by Peter Jang
What are your favorite tools or resources released this month? Did we miss anything? Let us know in the comments below! 😁

🤔 What do you think?